2. Le modèle 'boîte'
Le principe fondamentale du CSS est un modèle de mise en forme bâti sur un concept de boîtes dans lequel chaque élément formaté s'inscrit dans une ou plusieurs régions rectangulaires. (Observons qu'on pourrait comparer la 'boîte' CSS à une cellule dans un tableau HTML (la balise <td>), la base de la technique de mise en forme par tableaux, toujours très utilisée dans le développement web. La technique 'mise en forme avec tableaux HTML' effectivement mets en œuvre une mise en forme 'avec boîtes', mais avec un outil non approprié et beaucoup trop rigide.)

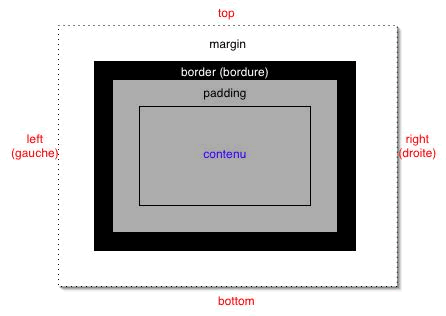
Chaque boîte d'élément possède une largeur de base, ainsi que des marges [ margin ], un remplissage [ padding ] et des bordures [ border ]. On peut indiquer pour chacune de ses propriétés la même valeur, ou des valeurs différents à droite [ right ], gauche [ left ], en haut [ top ] et en bas [ bottom ] de la boîte.)